وبسایت برای بهینه سازی تصاویر وبسایت چیست؟ همانطور که می دانید، تصاویر نقش مهمی در افزایش یا کاهش تعامل و زیبایی پست ها یا سایت ها دارند. همچنین این نوع فایل های مالتی مدیا، در افزایش سرعت بارگذاری یک پلتفرم نیز نقش مهمی ایفا می کنند. به همین خاطر مهم است که سایت شما از تصاویر بهینه استفاده نماید. در ادامه تلاش می کنیم 10 وب سایت را برای انجام این کار به شما معرفی نماییم.

منظور از بهینه سازی تصاویر چیست؟
قبل از اینکه بخواهیم 10 تا وبسایت برای بهینه سازی تصاویر وبسایت را به شما معرفی کنیم، ابتدا لازم است با مفهوم بهینه سازی آشنا شوید. در این خصوص ابتدا باید گفت:
- بهبود کیفیت: اولین مفهومی که ممکن است در این بخش در ذهن شما تداعی شود، افزایش کیفیت عکس می باشد. همانطور که می دانید ممکن است تصاویر به دلایلی از جمله پایین بودن رزولوشن تصویربرداری، دوربین و مواردی از این قبیل، دچار تاری یا پیکسل پیکسل شدن شوند. در چنین حالتی، شما می توانید از طریق این وب سایت ها برای بهبود کیفیت دستگاه استفاده نمایید.
- کاهش حجم تصاویر: عمل دیگری که در قسمت بهینه سازی تصاویر انجام می شود، مرتبط به کمتر کردن حجم تصاویر است. در چنین حالتی، شما می توانید حجم تصاویر و عکس های خود را تا ده ها برابر کمتر کنید. این موضوع بسیار مهم است؛ چراکه می تواند بر لود سریع تر سایت تاثیر گذارد.
نکته: در ادامه این مقاله تلاش می کنیم 10 تا وبسایت برای بهینه سازی تصاویر وبسایت با تمرکز بر کاهش حجم به شما معرفی کنیم. اگر طراح یا گرافیست هم هستید، چند مورد از این وب سایت ها را با هدف بهبود کیفیت برای شما معرفی خواهیم کرد.
البته بهینه سازی تصاویر ممکن است با اهدافی نظیر حذف کردن لوگو، از بین بردن عناصر اضافی به خصوص در عکاسی از مناظر و اماکن، حذف بک گراند و مواردی از این قبیل انجام شود که در این قسمت به آنها پرداخته نخواهد شد.
ما در آژانس تبلیغاتی آرتا، تلاش می کنیم تمام تصاویر استفاده شده در خدمات طراحی سایت بهینه شده باشند.

نکاتی در استفاده از وب سایت های بهینه سازی تصاویر
قبل از اینکه به سراغ معرفی 10 وبسایت برای بهینه سازی تصاویر وبسایت برویم، ذکر چند نکته مهم است تا بتوانید بهترین عملکرد را در این پلتفرم ها داشته باشید:
- استفاده از برنامه تغییر دهنده آی پی: یکی از مهم ترین کارهایی که باید انجام دهید آن است که برای مشاهده این سایت ها، از برنامه های تغییر دهنده آی پی استفاده نمایید. این مورد از آنجایی مهم است که بیشتر این سایت ها از دسترس خارج هستند یا آی پی های ایران را بلاک می کنند. پس برای آنکه بهترین عملکرد و سرعت را داشته باشید، حتما بودجه ای را در این بخش در نظر بگیرید.
- انجام تنظیمات دقیق: یک نکته مهم دیگری که پیشنهاد می شود مدنظر قرار دهید آن است که تنظیمات بهینه سازی تصویر را به دقت انتخاب کنید. این کار از آنجایی مهم است که خروجی کار شما با حجم و کیفیتی که مدنظر دارید، بدست می آید.
- سایز تصاویر: هر تصویری که بیش از 20 مگابایت حجم داشته باشد، بر سرعت سایت شما اثر گذار خواهد بود. از نظر گوگل، بهترین فرمت تصاویر از نوع Webp بوده و حجم تصاویر بین 30-120 یا حداکثر 150 کیلوبایت باشد.
- مزیت webp: این فرمت تصویر به شما کمک می کند تا بتوانید ترکیبی از کیفیت بالا و حجم کم را داشته باشید. البته زمانی که کاربر از مرورگرهای قدیمی استفاده کند، این نوع تصویر سازگار نیست. با این حال امروزه اکثر کاربران دارای مرورگرهای به روز هستند و این موضوع چندان نگران کننده نخواهد بود.
همچنین قابل ذکر است که شما می توانید نرم افزارهایی که برای بهینه سازی عکس استفاده می شوند را نیز در کامپیوتر خود نصب کنید. نمونه آن، فتوشاپ است که با قابلیت Save for webpage قادر هستید تا تصاویر خود را با خروجی کم حجم تر ایجاد کنید. حال در ادامه این مطلب با ما همراه باشید تا به معرفی بهترین این نرم افزارها بپردازیم.
اگر به خدمات طراحی سایت در یزد نیاز دارید، کافیست از طریق وب سایت ما برای سفارش این سرویس ها اقدام کنید.

معرفی 10 وبسایت برای بهینه سازی تصاویر سایت ها
حال در معرفی وبسایت برای بهینه سازی تصاویر وبسایت می توان به موارد زیر اشاره نمود که می توانید همین حالا با توجه به نکاتی که در قسمت قبل گفتیم، از آنها استفاده کنید:
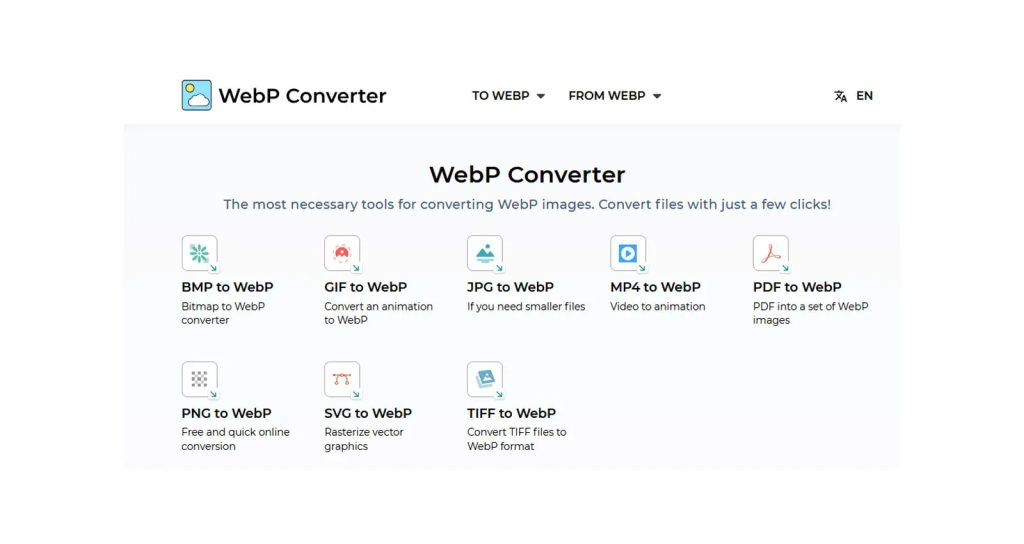
1- وب سایت Webpconverter
یکی از بهترین پلتفرم هایی که می توانید از آن برای بهینه سازی حجم و کیفیت تصویر استفاده کنید، webpconverter نام دارد. این پلتفرم می تواند انواع فرمت های تصویر اعم از jpg، jpeg، gif، bmp، pdf، svg، tiff، mp4 و غیره را به فایل نوع Webp تبدیل نماید. در واقع مزیت این نوع سایت آن است که از طیف مختلفی از تصاویر و پسوندهای آنها پشتیبانی کرده و شما می توانید با خیال راحت، این تصاویر را به فرمت Webp تبدیل نمایید.
زمانی که تصویر به این فرمت تبدیل شود، یک مزیت مهم آن است که حجم آن بسیار بهبود می یابد. در مقایسه با دیگر ابزارهایی که صرفا کاهش حجم تصویر را انجام می دهند، این وب سایت در یک مرحله، دو عمل کاهش حجم و تبدیل به فرمت Webp را انجام می دهد که در زمان نیز صرفه جویی خواهد شد.
همچنین علاوه بر بهینه سازی تصویر در این وب سایت، شما می توانید عکس ها با فرمت های Webp را به انواع مدل های دیگر اعم از bmp، pdf، jpg و غیره تبدیل نمایید. یعنی به صورت بالعکس، عملکرد قبلی را انجام دهید. این مورد زمانی مفید است که برخی از برنامه ها، نسخه Webp تصاویر را باز نمی کنند و باید تبدیل فرمت انجام گردد.
آدرس وب سایت: لینک

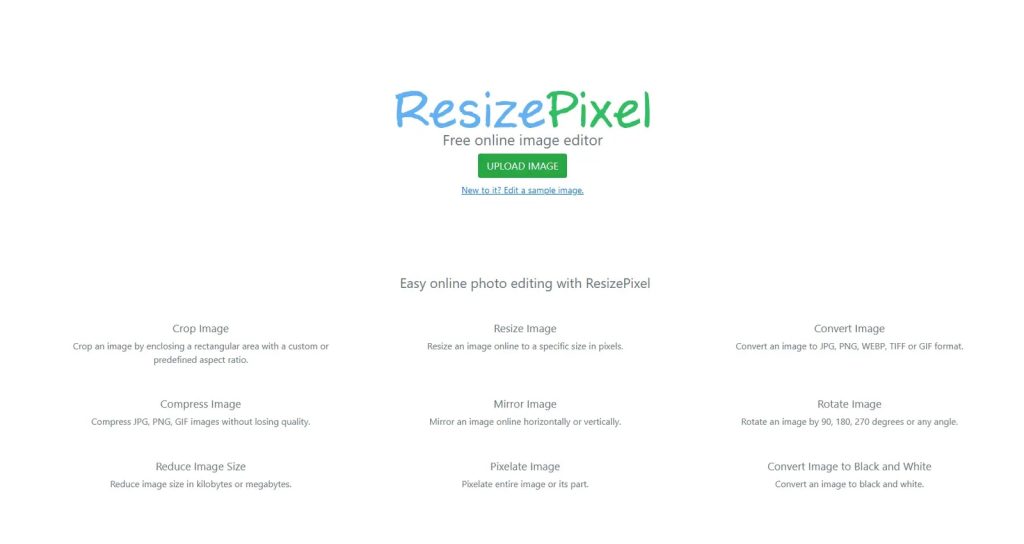
2- وب سایت resizepixel
یکی از وب سایت هایی که مجموعه ای از ابزارها را برای ادیت و بهینه سازی عکس ارائه می کند، resizepixel نام دارد. در خصوص امکاناتی که می توانید با ورود به این سایت از آنها استفاده کنید، می توان به موارد زیر اشاره کرد که عبارتند از:
- برش زدن تصویر: این ابزار برای بریدن یک قسمت مستطیلی از تصویر با نسبت ابعاد مشخص شده توسط شما یا ابعادی که از قبل تعریف شده اند، به کار می رود.
- تغییر اندازه تصویر (Resize Image): این ابزار برای تغییر اندازه تصویر به سایزی مشخص به صورت آنلاین استفاده می شود.
- تبدیل تصویر (Convert Image): این ابزار برای تبدیل تصویر به فرمتهای JPG، PNG، WEBP، TIFFیا GIF به کار گرفته می شود که شما می توانید از این بخش، برای بهینه سازی تصویر خود استفاده نمایید.
- فشردهسازی تصویر (Compress Image): همچنین یک ابزار دیگر برای بهینه سازی، این مورد است. این ابزار تصاویر JPG، PNG و GIF را بدون کاهش کیفیت فشرده می کند.
- آینه کردن تصویر (Mirror Image): با استفاده از این ابزار، می توانید تصویر را به صورت افقی یا عمودی تغییر جهت دهید.
- چرخش تصویر (Rotate Image): این ابزار تصویر را به زاویه های مختلف اعم از 90، 180، 270 درجه یا هر زاویه ای دیگر می چرخاند.
- کاهش حجم تصویر (Reduce Image Size): این ابزار حجم تصویر را به کیلوبایت یا مگابایت کاهش می دهد. شما می توانید از این بخش برای بهینه سازی تصویر خود استفاده نمایید.
- پیکسلی کردن تصویر (Pixelate Image): این ابزار کل تصویر یا قسمتی از آن را به صورت پیکسلی در می آورد.
- تبدیل تصویر به سیاه و سفید (Convert Image to Black and White): این ابزار تصویر را به حالت سیاه و سفید تبدیل می کند.
آدرس وب سایت: لینک

3- وب سایت tinypng
یکی از سرشناس ترین موارد در لیست وبسایت برای بهینه سازی تصاویر وبسایت که می توانید استفاده کنید، tinypng می باشد. نوع فایل تصاویری که می توانید از طریق این پلتفرم برای بهینه سازی آنها اقدام کنید، عبارتند از: AVIF, WebP, PNG و JPEGکه از جمله محبوب ترین و سرشناس ترین نوع فایل ها برای تصاویر هستند.
این وب سایت برای افرادی اعم از صاحبین وب سایت، توسعه دهندگان، طراحان، کسانی که در زمینه بهینه سازی عملکرد و سرعت سایت کار می کنند، طراحان UI/UX و غیره استفاده می شود. اگرچه عملکرد اصلی سایت رایگان است، اما شما می توانید پلن پولی آن را نیز تهیه کنید که برای تبدیل فایل به Webp و فشرده کردن آن به کار گرفته می شود.
نکته: در هر بار فشرده سازی تصاویر، تا 20 عکس و ماکزیمم هر عکس تا 5 مگابایت قابل بهینه سازی می باشد. یکی از خوبی های این مجموعه آن است که توسط پلتفرم ها و شرکت های بسیار خوبی مورد تایید قرار گرفته که از آن جمله می توان به Ask، مایکروسافت، سامسونگ و غیره اشاره کرد.
آدرس وب سایت: لینک

4- وب سایت imagecompressor
یکی از قدیمی ترین و بهترین وبسایت برای بهینه سازی تصاویر وبسایت که توانسته خود را اثبات کند، imagecompressor نام دارد. این وب سایت، براساس آنچه که شرکت سازنده بیان کرده است، از یک الگوریتم قدرتمند برای بهینه سازی و فشرده سازی استفاده کرده که می توانید تصاویر با فرمت های jpeg، gif و نیز PNG را با آن بهینه تر کنید.
یکی از ویژگی های خوب این وب سایت، بالاتر بودن تعداد عکس هایی است که می توانید درون سایت در یک لحظه آپلود نمایید. همچنین یک قابلیت بسیار مهم و کاربردی که این پلتفرم می دهد، ارائه یک تنظیمات برای تعیین مقدار حجم بهینه سازی است. با این ابزار می توانید دقیقا مشخص کنید که تصویر شما تا چند کیلوبایت یا مگابایت کاهش یابد که کیفیت تا حد ممکن سیو خواهد شد. توجه کنید که هر عکسی تا 1 ساعت بعد از آپلود در این پلتفرم حذف خواهد شد.
آدرس وب سایت: لینک

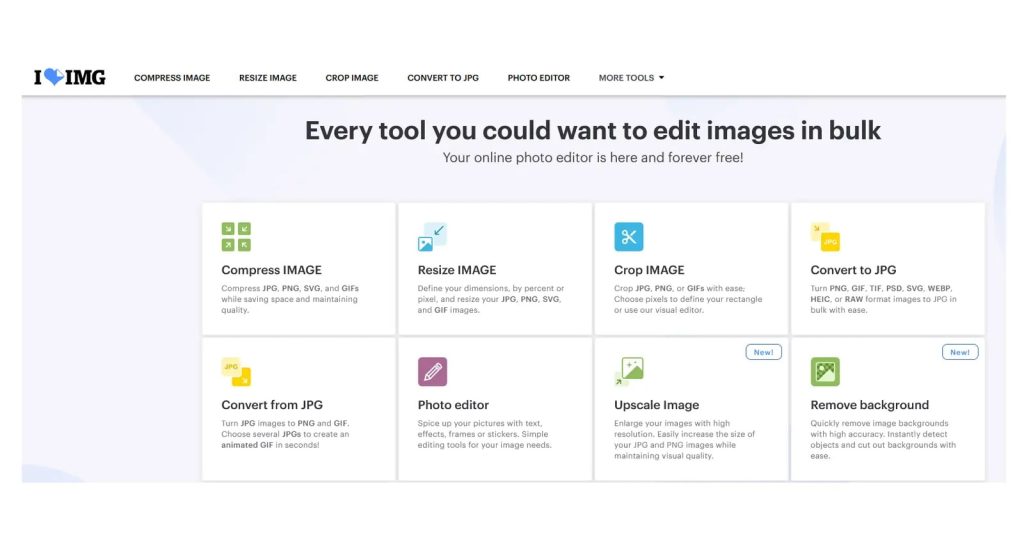
5- وب سایت iloveimg
این وب سایت تلاش کرده است تا پلتفرمی را برای شما فراهم نماید تا هم از نظر کیفیت هم سایز، بتوانید تصاویر را بهینه تر کنید. استفاده از آن کاملا رایگان بوده و رابط کاربری بسیار ساده اید دارد؛ به عنوان مثال می توانید یک تصویر با حجم 205 کیلوبایت را به 42.1 کیلوبایت برسانید که تقریبا یک پنجم سایز اصلی است.
از دیگر امکانات این وب سایت همچنین می توان به تغییر سایز تصاویر، تبدیل به فایل jpg، ادیت تصویر، حذف بک گراند، افزایش کیفیت تصاویر، اضافه کردن واترمارک روی تصاویر، ساخت میم، چرخش تصویر، تبدیل html به image و مواردی از این قبیل اشاره کرد.
آدرس وب سایت: لینک

از دیگر موارد در لیست وبسایت برای بهینه سازی تصاویر وبسایت می توان گفت:
6- وب سایت imagify
این پلتفرم دو کار را به صورت همزمان انجام می دهد. اول آنکه تصاویر سایت شما را از فرمت مبدا به Webp یا Avif تبدیل می کند. در ثانی شما می توانید حجم آن را نیز کاهش دهید.
آدرس وب سایت: لینک
7- وب سایت compressor
این پلتفرم برای بهینه سازی چند نوع فایل تصویر اعم از JPEG, PNG, SVG, GIF و حتی Webp کاربرد دارد که می توانید به روش های Lossy، Lossless و کاستوم (شخصی سازی شده) تصاویر را بهینه تر نمایید.
آدرس وب سایت: لینک
شما کاربران می توانید از این ابزارها در سطح وب برای کاهش حجم تصاویر در طراحی سایت فروشگاهی استفاده کنید.

آشنایی با بهترین سایت ها برای افزایش کیفیت تصاویر
اگر قصد طراحی سایت شرکتی یا طراحی سایت خدماتی را دارید، می بایست از تصاویر با کیفیت برای پرزنت برند و محصولات خود استفاده کنید. چند وب سایت در ادامه معرفی می کنیم که می توانند تصاویر شما را Upscale کنند و در لیست وبسایت برای بهینه سازی تصاویر وبسایت قرار می گیرند:
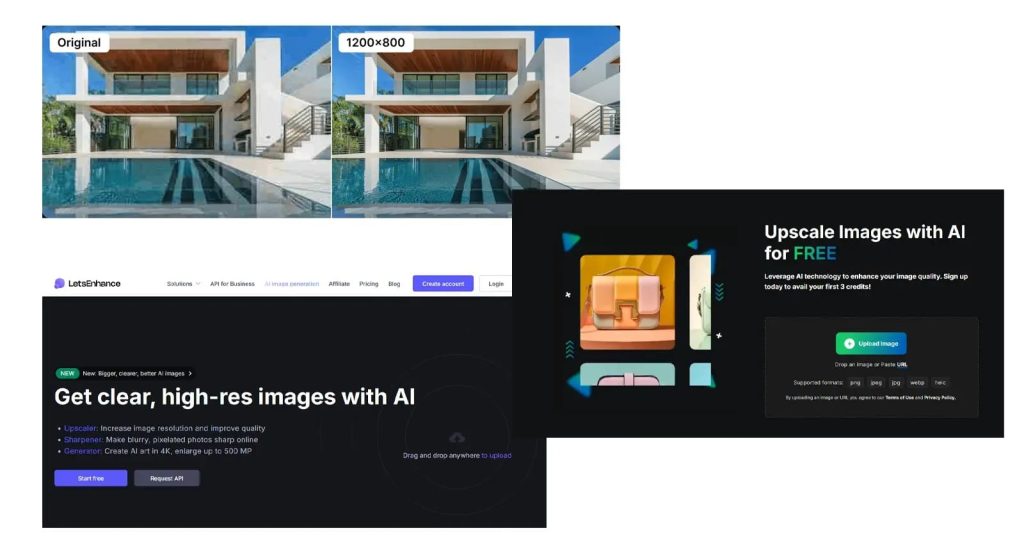
8- سایت Let’s Enhance
این وب سایت جزو سایت های پیشگام در بهینه سازی تصویر از نظر کیفیت است که حتی قبل از شروع aiهای تصویری وجود داشت. تجربه بسیاری از کاربران از این وب سایت به شدت مثبت بوده و اکیدا توصیه می کنیم آن را در نظر داشته باشید.
آدرس وب سایت: لینک
9- سایت Upscale media
یکی دیگر از پلتفرم هایی که می توانید از طریق آن برای بهینه سازی تصاویر سایت اقدام کنید، Upscale media می باشد. این وب سایت به شما کمک می کند تا بتوانید تصاویر را تا 4 برابر بیشتر از حالت عادی بهینه کنید. همچنین قادر خواهید بود تا برای حذف پیکسل و نویزی و تاری از طریق آن اقدام نمایید.
آدرس وب سایت: لینک
10- سایت pixelcut
این وب سایت به شما این امکان را می دهد تا بتوانید به صورت کاملا آنلاین برای بهبود کیفیت تصاویر خود اقدام کنید. همچنین شما می توانید با پرداخت یک هزینه، نسبت به خرید api از آن اقدام کرده و چنین سرویسی را در سایت خود اضافه نمایید.
از دیگر سرویس ها که توسط این وبسایت برای بهینه سازی تصاویر وبسایت ارائه می شوند، می توان به حذف بک گراند، Magic Eraser، ساخت تصاویر برای محصولات، رنگ آمیزی مجدد تصویر، Uncrop کردن و برخی موارد دیگر اشاره کرد.
آدرس وب سایت: لینک